I’m an active mobile Internet user. I get on the Internet whenever I had a chance. My primary tool of hooking up to the net is my trusty [SonyEricsson P900](http://sonyericsson.com/p900/) and its [Opera](http://www.opera.com) web browser. Opera is a versatile web browser, even so when on the road.
The single most important feature of Opera for Mobile is its [Small Screen Rendering](http://www.opera.com/products/mobile/smallscreen/). It reformat any web page to fit inside the screen width to eliminate the annoying horizontal scrolling. It does the job very well on almost any web site. Of course, there are some exception to this. There are highly broken web sites which are incomprehensible in SSR mode. For these broken sites, Opera also provides normal rendering mode which render web sites the same way we see on computer screen.
SSR mode works great with this web site. In fact, some postings are published using Opera under SSR mode, just to show that the complex WordPress admin screen is easily handled by Opera SSR mode.
The problem with SSR is that any formatting done by CSS is lost. All blogs practically look the same to each other. Fortunately, it is not hard for developers to provide a customized CSS for use with handheld devices.
The Opera web site has a section which explains [Authoring for Small-Screen Rendering (SSR)](http://www.opera.com/products/mobile/dev/) and how to [test SSR without using the real Mobile Opera](http://my.opera.com/community/dev/device/testing/). There is also an excellent tutorial on [ALA](http://www.alistapart.com/): [Pocket-Sized Design: Taking Your Website to the Small Screen](http://www.alistapart.com/articles/pocket/). Lets not forget that [Opera website](http://www.opera.com) itself looks great in handhelds, its CSS is an excellent reference for those who want to implement styling in handhelds.
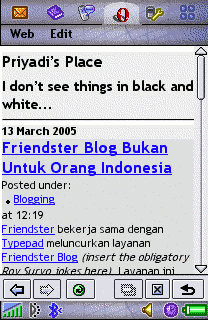
I’ve done some preliminary SSR styling to this blog. Here is how this blog looks in SSR mode without CSS.

Very plain, isn’t it? And this is after applying handheld mode CSS:

As you can see, this blog now retains its style characteristics, and yet (hopefully) still usable in SSR mode.
huhu… jadi pengen liat blog saya gimana….
artikelnya udah baca di ALA, tapi blum sempet nyoba.
#1: Install Opera, terus aktifkan SSR
(Ctrl-F11)(Shift-F11)request skrinsyot blog gue dong di layar kecil ;)
#4: lihat #3 :)
wah Small Screen :)
tapi hapenya gak bisa buat nonton tipi
*kabur*